使用Echarts3实现动态折线图
#1引入Echarts及地图文件
*1)下载Echarts JS库文件及地图文件
Echarts库下载地址 http://echarts.baidu.com/download.html
#2绘制折线图
*1)准备DOM容器,并设置高度和宽度为100%
<!DOCTYPE html> <html style="height:100%;"> <head> <meta charset="utf-8"> <!-- 引入 ECharts 文件 --> <script src="echarts.min.js"></script> </head> <body style="height:100%;"> <div id="main" style="width:100%;height:100%;"></div> </body> </html> *2)准备虚构随机数据,实际由接口获取
var getData = [ {"month":"2017-07","count":6},{"month":"2017-08","count":2},{"month":"2017-09","count":0}, {"month":"2017-10","count":0},{"month":"2017-11","count":6},{"month":"2017-12","count":1}, {"month":"2018-01","count":4},{"month":"2018-02","count":5},{"month":"2018-03","count":2}, {"month":"2018-04","count":2},{"month":"2018-05","count":0},{"month":"2018-06","count":3}, {"month":"2018-07","count":3},{"month":"2018-08","count":2},{"month":"2018-09","count":4}, {"month":"2018-10","count":5},{"month":"2018-11","count":5},{"month":"2018-12","count":3}, {"month":"2019-01","count":3},{"month":"2019-02","count":0},{"month":"2019-03","count":0}]*3)基于准备好的dom,初始化echarts实例
var chart = echarts.init(document.getElementById('main')); *4)指定图表的配置项
index = 7; option = { tooltip : { trigger: 'axis' }, xAxis : [{ type : 'category', boundaryGap : false, data : function (){ var list = []; for (var i = 0; i < index; i++) { list.push(getData[i].month); } return list; }() }], yAxis : [{ type : 'value' }], series : [{ name:'', type:'line', smooth: true, data:function (){ var list = []; for (var i = 0; i < index; i++) { list.push(getData[i].count); } return list; }() }] };*5)使用指定的配置项和数据显示图表
chart.setOption(option); *6)使用定时器设置动态效果
setInterval(function (){ if (index == getData.length -1) { index = 0; } var data = option.series[0].data; data.shift(); data.push(getData[index].count); option.xAxis[0].data.shift(); option.xAxis[0].data.push(getData[index++].month); myChart.setOption(option); }, 2000);#3完整代码及效果
*1)完整代码
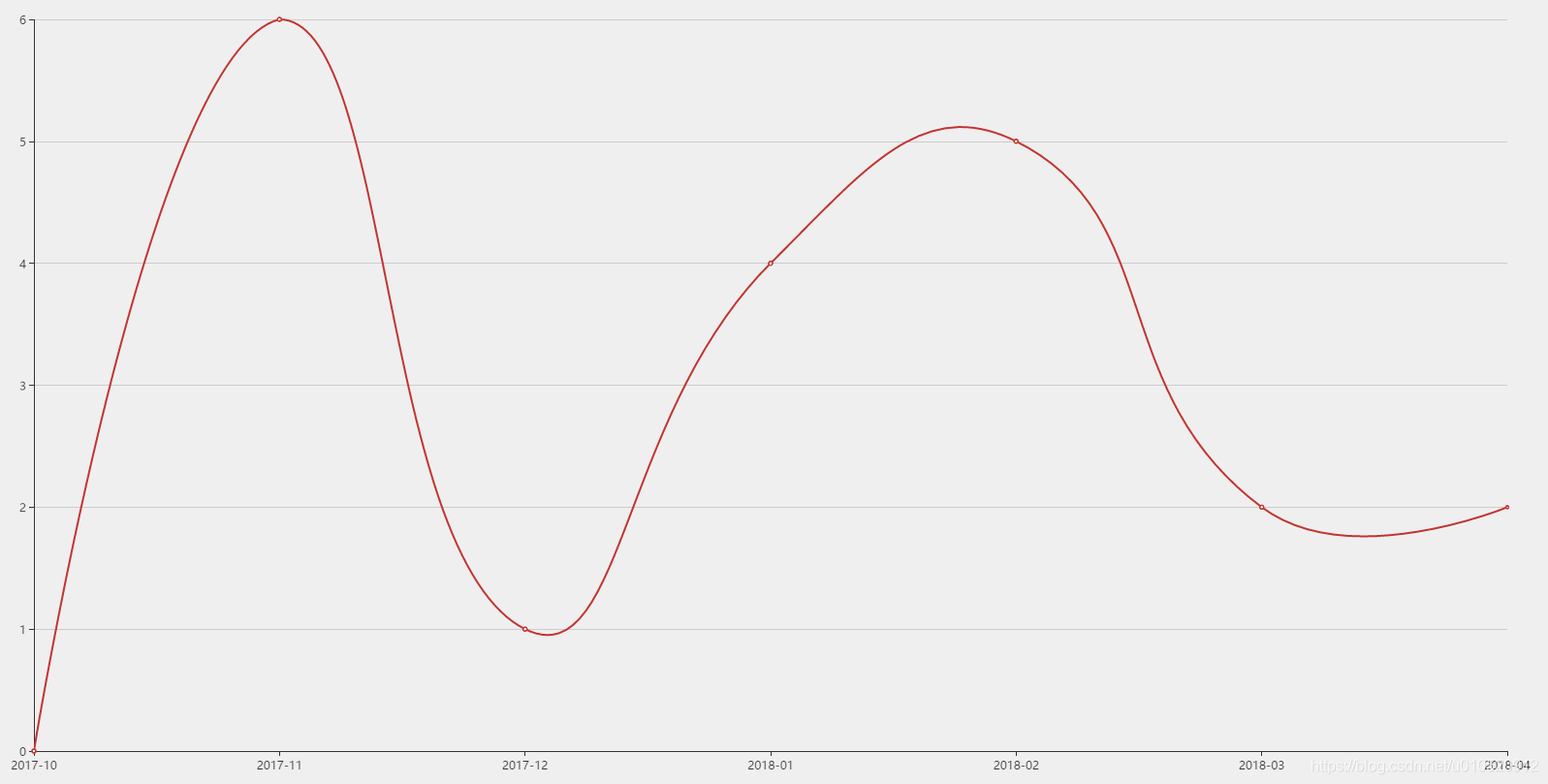
<!DOCTYPE html> <html style="height:100%;"> <head> <meta charset="utf-8"> <script src="echarts.min.js"></script> </head> <body style="height:100%;"> <div id="main" style="width:100%;height:100%;"></div> <script> var getData = [ {"month":"2017-07","count":6},{"month":"2017-08","count":2},{"month":"2017-09","count":0}, {"month":"2017-10","count":0},{"month":"2017-11","count":6},{"month":"2017-12","count":1}, {"month":"2018-01","count":4},{"month":"2018-02","count":5},{"month":"2018-03","count":2}, {"month":"2018-04","count":2},{"month":"2018-05","count":0},{"month":"2018-06","count":3}, {"month":"2018-07","count":3},{"month":"2018-08","count":2},{"month":"2018-09","count":4}, {"month":"2018-10","count":5},{"month":"2018-11","count":5},{"month":"2018-12","count":3}, {"month":"2019-01","count":3},{"month":"2019-02","count":0},{"month":"2019-03","count":0}] var index = 7; var option = { tooltip : { trigger: 'axis' }, xAxis : [{ type : 'category', boundaryGap : false, data : function (){ var list = []; for (var i = 0; i < index; i++) { list.push(getData[i].month); } return list; }() }], yAxis : [{ type : 'value' }], series : [{ name:'', type:'line', smooth: true, data:function (){ var list = []; for (var i = 0; i < index; i++) { list.push(getData[i].count); } return list; }() }] }; var myChart = echarts.init(document.getElementById('main')); myChart.setOption(option); setInterval(function (){ if (index == getData.length -1) { index = 0; } var data = option.series[0].data; data.shift(); data.push(getData[index].count); option.xAxis[0].data.shift(); option.xAxis[0].data.push(getData[index++].month); myChart.setOption(option); }, 2000); </script> </body> </html> *2)效果图

*3)在线编辑
热门文章
- 襄阳哪里有养狗基地(襄阳哪里有养狗基地卖)
- SpringBoot 使用 Feign进行远程调用、文件上传等操作
- Pytorch版本yolov3部分代码语句分析
- VPN专线 | 3月8日19.6M/S|免费V2ray/Clash/Shadowrocket/SSR免费节点订阅分享
- Kotlin的标准函数和静态方法
- VPN专线 | 3月9日20.2M/S|免费SSR/Clash/Shadowrocket/V2ray免费节点订阅分享
- 三国杀限定技能是啥意思(三国杀限定技是锁定技吗)
- 领养宠物协议书范本下载电子版大全(领养宠物协议怎么写)
- VPN专线 | 3月5日21M/S|免费V2ray/Shadowrocket/SSR/Clash免费节点订阅分享
- 买兽药哪个网站是正品便宜 买兽药哪个网站是正品便宜宠物
归纳
-
45 2025-03